自作キーボードはキーキャップも含めて自分で好きなものを選べるのが魅力です。
ただ、キーキャップの配置を自由にやりたいけどうまくイメージがつかなくて困っていました。
そこで無料で3Dのキーボードでデザインを試せる「Keyboard Simulator」を見つけましたので使い方などをご紹介します。
Keyboard Simulatorとは
Keyboard SimulatorはWeb上で無料で使用することができます。
Keyboard Simulatorへのリンクはこちら↓↓↓
また、Github上にコードなども載せてあります。
Keyboard Simulatorの使い方
ここでは具体的なKeyboard Simulatorの使い方をご紹介します。
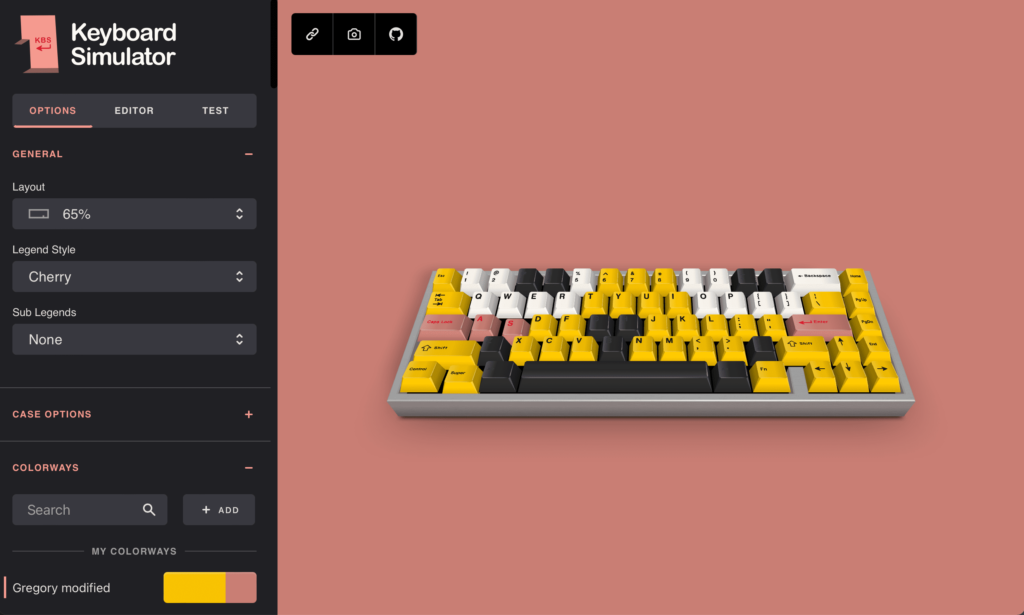
上のURLからアクセスするとこのような画面が表示されるはずです。

右側の画面をドラックすることでキーボードをぐるぐる動かしていろんな角度から見ることができます。
また、実際に押したキーが3D上でも一緒に動きます。
レイアウト設定
画面左の「GENERAL」からはキーボードレイアウトやキーキャップの文字について設定できます。
「Layout」で100%キーボードやテンキーレス、40%キーボードなどに変更できます。
テンキーのみなども含めて、基本的なレイアウトは揃っています。
「Legend Style」ではキーキャップの印字がアルファベットと文字か、アルファベットのみかを選べます。
「Sub Legend」は文字の言語を選べ、日本語はひらがな(Hiragana)とカタカナ(Katakana)が用意されています。
ケース設定
「Case Option」ではキーボードケースや画面の背景色の変更ができます。
「Case Style」では角を丸くするかどうか、「Case Finish」では光沢を出したり仕上がりをマットにしたりできます。
そのほかケースの色と背景をRGBで指定することができます。
キーキャップ設定
いよいよキーキャップの設定部分に移ります。
デフォルトを試す
左下にある「Color Ways」ではあらかじめ用意されたカラーリングを試すことができます。
種類が約70パターンと豊富なのでこれを試すだけでもかなり楽しいです。
いくつかサンプルを下の画像でご紹介します。

注意点として、ケースについては全く変更されないので自分で選ぶ必要があります。
自分で色を決める
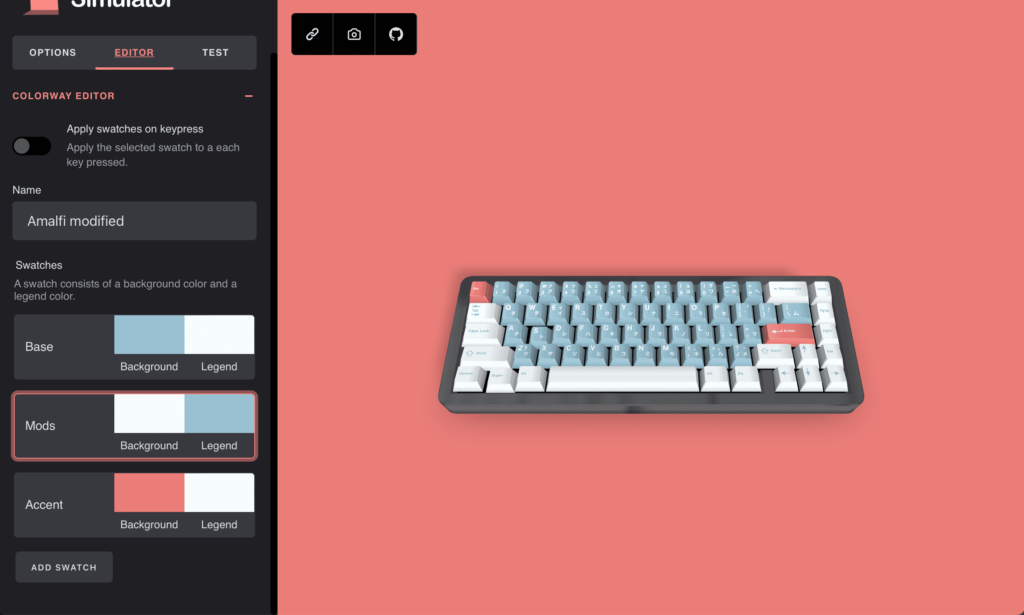
左上の「EDITOR」で色々と変更することができます。

「Base」はアルファベットキーや数字、記号の色を一気に変えることが出来ます。
「Mods」はそれ以外のスペースキーやタブキーなどの色を変更出来ます。
一つ一つのキーに色をつけるには、「Accent」をいじることで出来ます。
このAccentに色を設定してから、Accentを選択した状態でカーソルでクリックすると色がつきます。
実際に押したキーを変更するには、上の「Apply swatches on keypress」をONにすることで出来ます。
ちなみに一番下のADD SWATCHから追加の色をつくることができるので、複数の色を試したい時に便利です。
その他
一番右の「TEST」では押したキーをハイライト表示したり、タイピング速度を測ることが出来ます。
ただ3Dキーボードのカスタマイズには直接関係しないので気にしなくても良い部分だと思っています。
まとめ
Keyboard Simulatorの使い方についてご紹介しました。
実際にキーキャップを買う前に色々試せるのは非常に便利ですよね。
新しくキーキャップを買おうと考えている方はまず試してみてください!